
I love being the person in the room pushing for white space, type hierarchy and user clarity.
I’ve spent over 10 years designing for the web, beginning in 2012 at a small agency in Austin, TX, designing for Charles Schwab and small local businesses. Since then I’ve designed for clients like Google, Adidas and Uber—and most recently for SaaS at SamCart.
My foundation is in visual design with many years of UI/UX experience and managing younger designers.
Product Settings Redesign
SamCart is an eCommerce platform for digital sellers.
The problem: The product settings has 60+ functions that were added over time by different teams. Settings were inconsistent in their function, nomenclature and placement.
The solution: Reconsidered all of the settings with an updated IA across tabs, standardized language and updated functionality where needed.
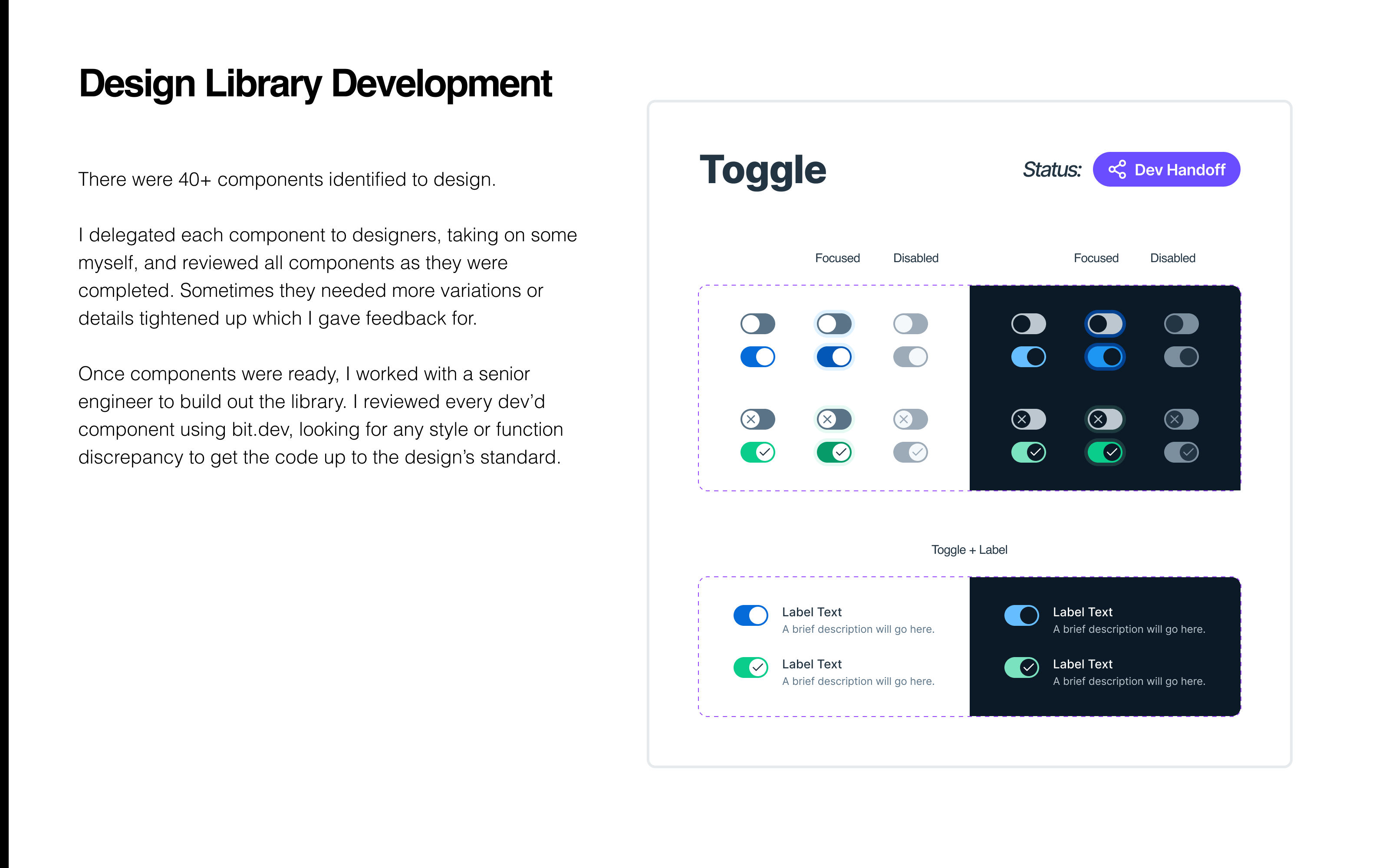
I led a team to build a new design system library that is the foundation of the redesign UI.
The team: I was lead product designer partnered with a senior product manager to lead this effort. There were 4-8 rotating engineers who worked on this project.













Lead Gen. Builder & Templates
SamCart
The problem: Customers do not have a way to capture leads before their product is ready to sell. In our system, your product checkout page was either accepting payments or not, with no in between state to capture email.
The objective: Reduce churn of new users.
Create a new way for users to quickly create a leads page with an attractive template, ready to be used out of the box.
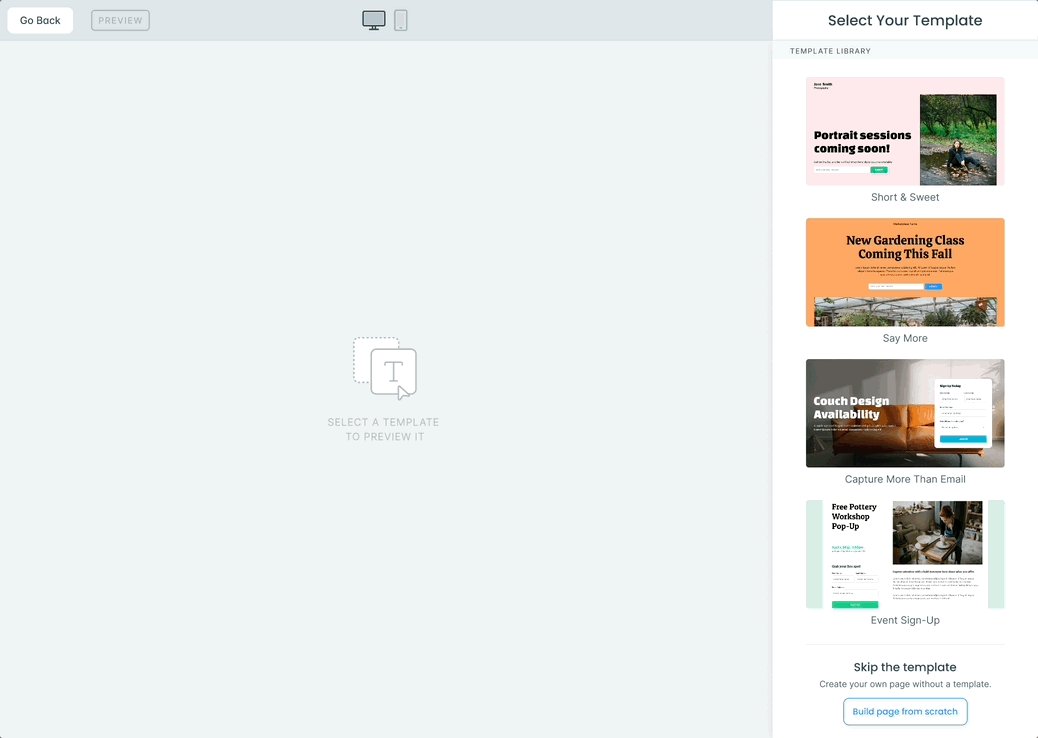
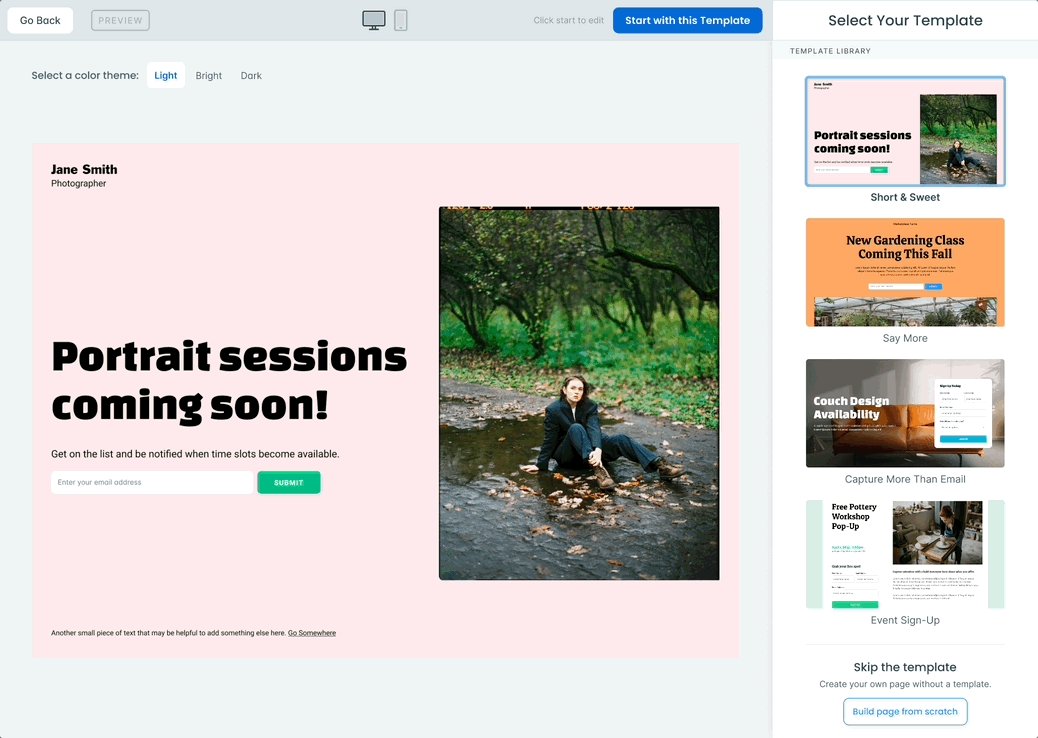
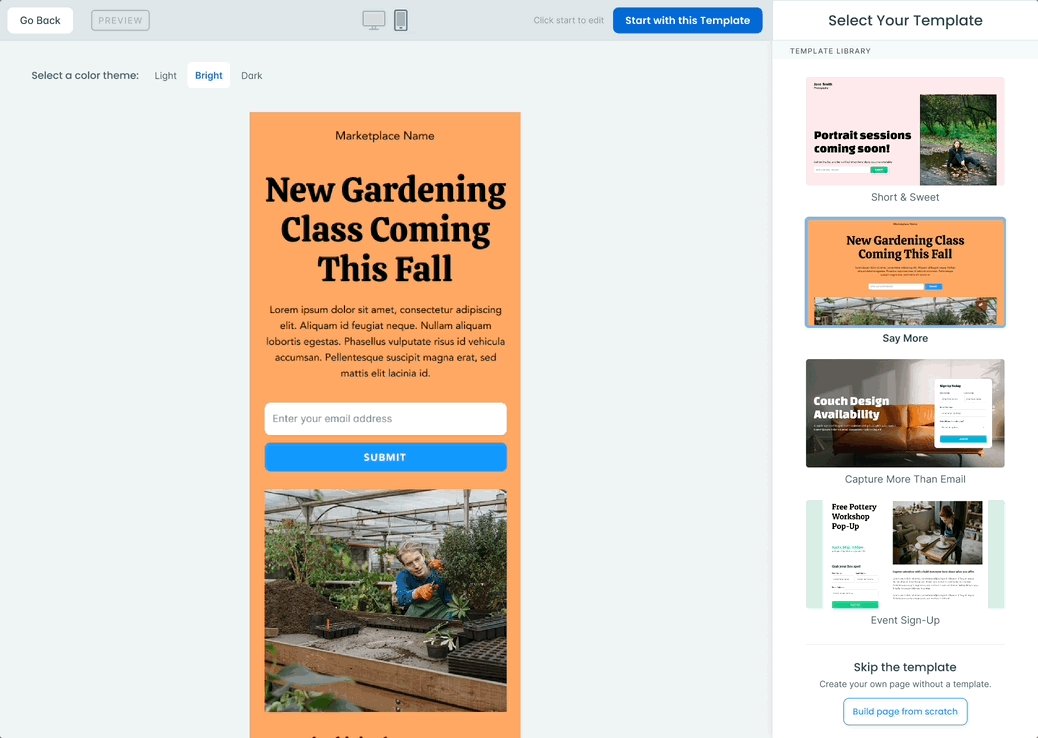
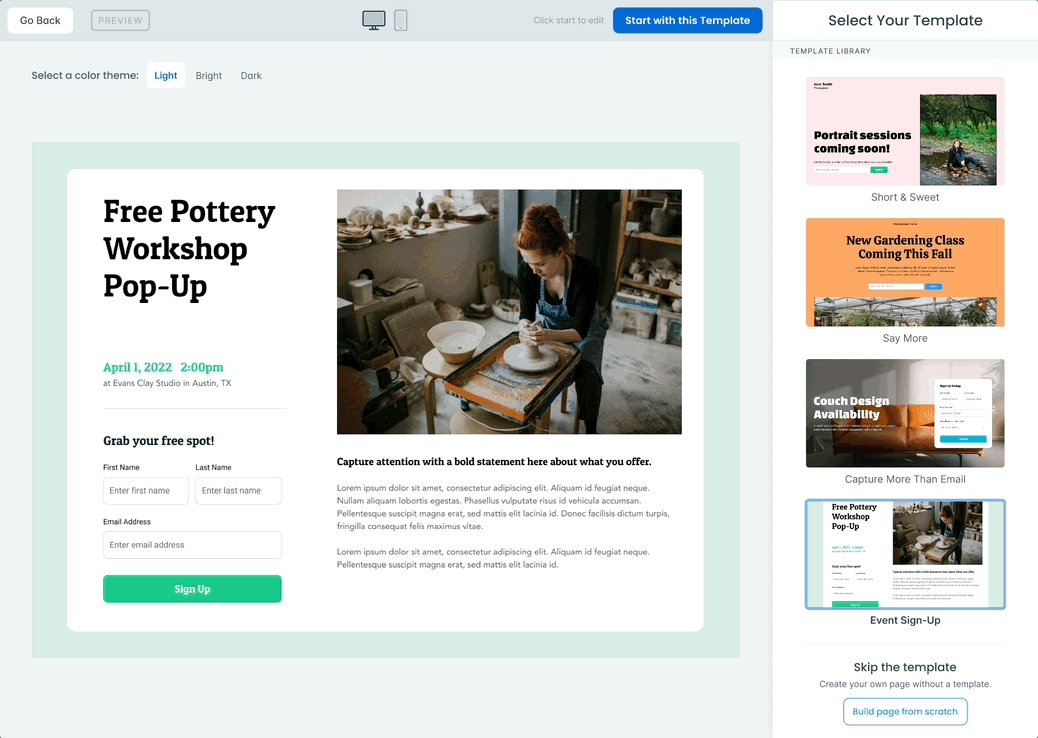
The solution: I designed a “builder”, where a user can preview templates at desktop and mobile size before making their choice. Once they click “Start with this Template”, they move into our existing page builder to edit copy, photos and form inputs.
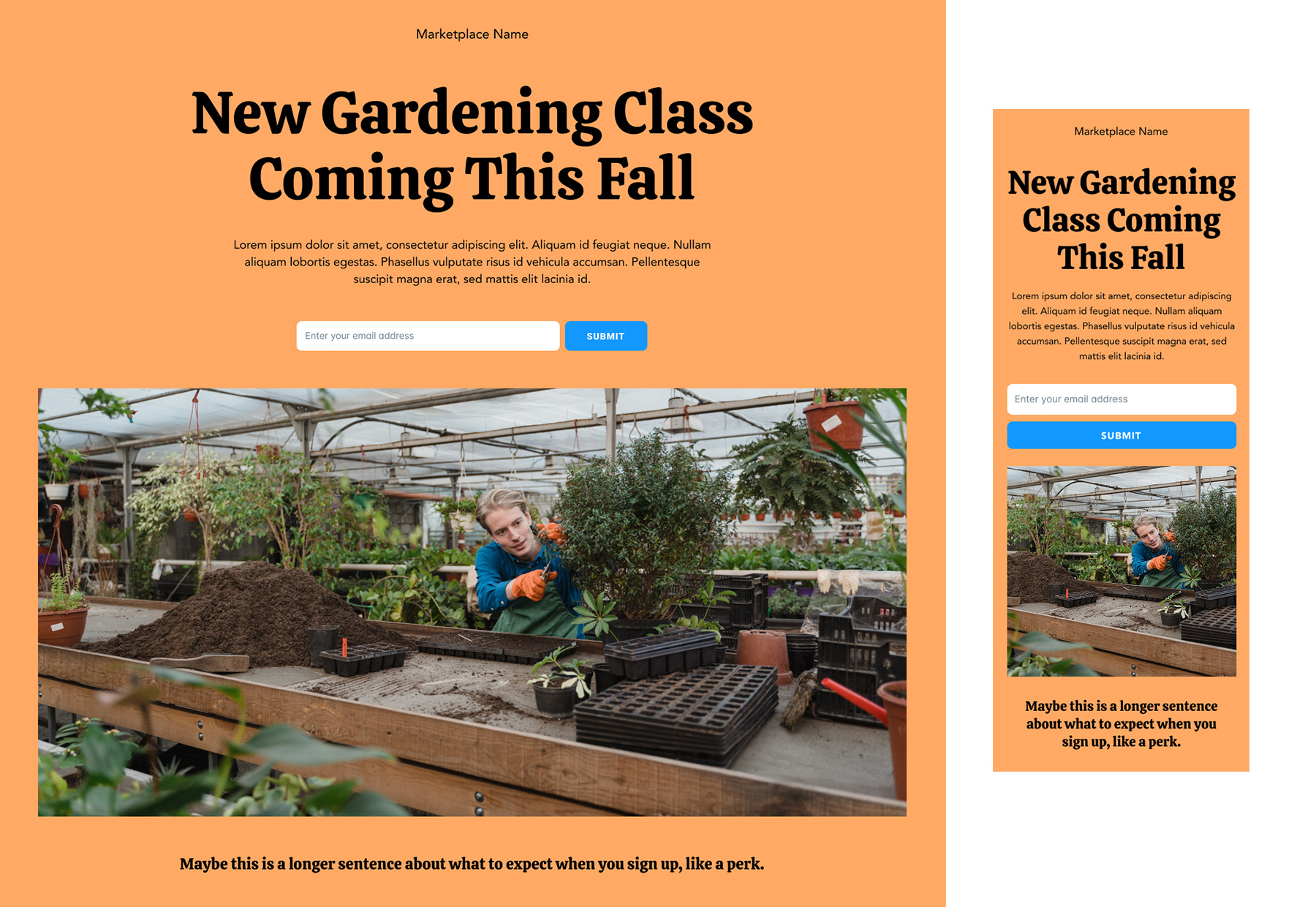
I also designed all of the templates seen here which all consider the form, photos, and color differently.
The team: A product manager wrote a design brief that directed my design solution. Then I worked with a group of 3 engineers to build out the experience.

The team was limited in how many templates we could develop, and we wanted the offering to feel robust-ish, so I added three “color themes” for each template: Light, Bright and Dark.



*I am also a painter and the rest of this website is for my art.

